我把Freewind主题的文档站重新搭建了一下,采用docsify搭建,用的github page功能做部署,把Freewind1.5常用的设置方法都写上了, 地址在http://doc.kevinlu98.cn
站点介绍
友链申请地址(直接评论即可): 传送门
冷文学习者
让崇拜从这里开始,用代码做点好玩的事件,让每一天都变的充实起来
报毒我说明一下,是因为我把主题的版权信息做了加密,其中用了eval,杀毒软件认为eval函数是一个危险的操作,这点介意的话请勿下载,我也没有强迫任何人去下载,也没有向大家收取一分钱的主题费用,所以也犯不着因为这些事情来喷我,喜欢就用,不喜欢就不用,就这么简单
发布于2022-10-28
2024-03-27 10:48

-
青帝// WAFX.VIP 2024-04-24 22:23:06头像这个按你的方法不行,不显示,网站就是我名字,请指导,你的群也进不去
-
梦泽[失联勿扰] 2024-03-29 19:10:24虽然已经不用Freewind了但是也经常来看看
![[[呲牙]]](/freecdn//face/emotions/13.gif)
2023-12-01 10:10
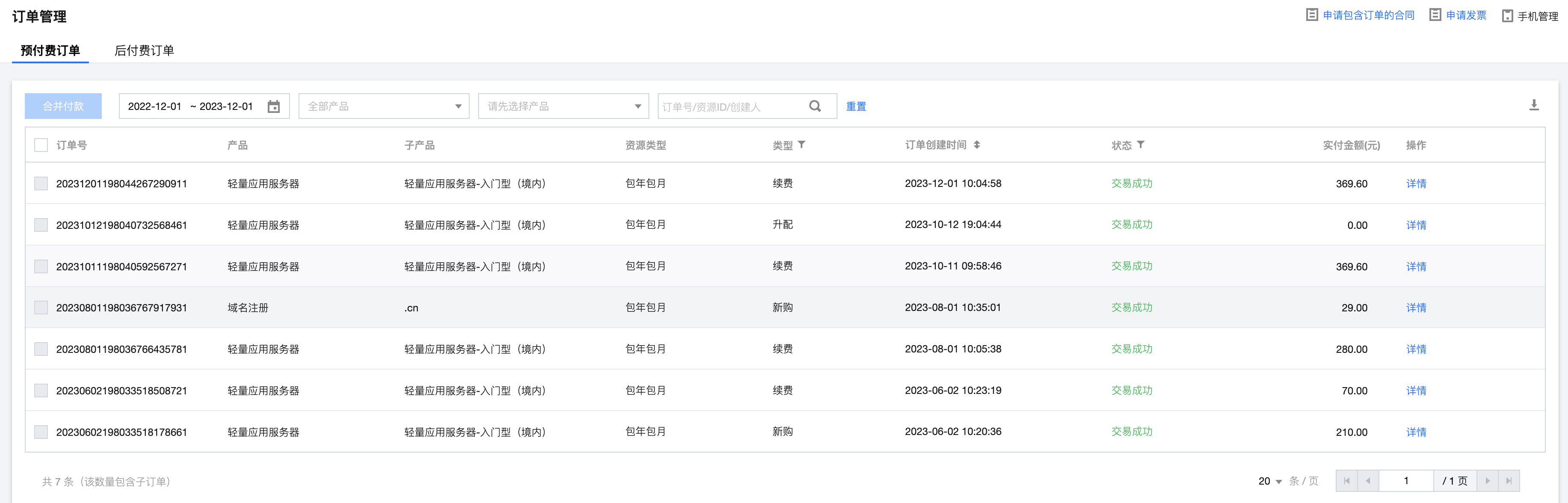
感觉每年这服务器都是一笔不小的支出啊![[狂汗]](https://www.kevinlu98.cn/freecdn//face/expression/E78B82E6B197_2x.png)
![[狂汗]](https://www.kevinlu98.cn/freecdn//face/expression/E78B82E6B197_2x.png)
![[狂汗]](https://www.kevinlu98.cn/freecdn//face/expression/E78B82E6B197_2x.png)

-
gtbrfs 2024-04-24 21:24:04@肥肉 6
-
肥肉 2024-04-24 21:22:59@Dee
![[[微笑]]](/freecdn//face/emotions/0.gif)
![[哈哈]](/freecdn//face/expression/E59388E59388_2x.png) 好哈
好哈![[[微笑]]](/freecdn//face/emotions/0.gif)
-
梦泽[失联勿扰] 2024-03-31 08:31:55@荷花i 那也算以前啦
-
 荷花i 2024-03-31 03:51:48@RS-梦泽 你没成年,你真棒
荷花i 2024-03-31 03:51:48@RS-梦泽 你没成年,你真棒
【解决】Freewind主题音乐插件及全站的音乐功能无法使用
原因由于MetingJs自带官方api无法正常访问.解决方案按照官方文档的说明,可以自己定义metingjs调用API的地址自行搭建参考:v...
OpenSSH版本升级漏洞修复问题
前言本文主要用于升级OpenSSL升级至3.1版本及OpenSSH到9.4版本并替换OpenSSH使用的OpenSSL版本来修复旧版本的漏洞...
2023-08-31 17:07
最新想更新下主题加点新功能,可是真的一点灵感都没有了,在本地开发就加了个一键备案模式,开启后会隐藏所有交互功能,方便备案快速通过,大家还有没有什么其它想法

-
梦泽 2023-11-29 13:03:22我希望的功能如下
![[滑稽]](/freecdn//face/expression/E6BB91E7A8BD_2x.png) : 点赞功能、RSS订阅、手机端的标签云和热门文章、更多配色、代码行数显示 然后就是一些细节方面,对了,加载速度属实慢了点,希望优化
: 点赞功能、RSS订阅、手机端的标签云和热门文章、更多配色、代码行数显示 然后就是一些细节方面,对了,加载速度属实慢了点,希望优化 -
MR丶冷文 管理员 2023-11-08 18:06:36@渔鱼 这个想法不错,我可以尝试下
-
渔鱼 2023-11-02 08:18:45比如:发表的文章或解决方案等,设置vip会员才能看或完整的内容
-
 XY 2023-09-03 19:58:03备案确实烦.
XY 2023-09-03 19:58:03备案确实烦.
2023-07-15 10:54
我怕不是有什么大病,听了一早上这首歌是什么鬼![[[微笑]]](https://www.kevinlu98.cn/freecdn//face/emotions/0.gif)
![[[微笑]]](https://www.kevinlu98.cn/freecdn//face/emotions/0.gif)
![[[微笑]]](https://www.kevinlu98.cn/freecdn//face/emotions/0.gif)
![[[微笑]]](https://www.kevinlu98.cn/freecdn//face/emotions/0.gif)
-
你已被移除群聊! 2024-02-07 03:12:08确实
-
梦泽|诚信物联 2023-11-19 08:41:38哈哈哈
MySQL快速起步
Docker安装MySQLDocker是一个开源的容器化平台,可以方便地搭建各种环境,包括MySQL数据库。在本教程中,我们将介绍如何使用D...
2023-03-23 14:44
一眨眼的功夫腾讯云入职三个月了,这两周得准备转正答辩了,加油![[[奋斗]]](/freecdn//face/emotions/30.gif)
-
flynn 2023-06-27 18:40:58大佬的主题挺好看~~ 膜拜膜拜~~
-
a 2023-04-10 13:37:05@MR丶冷文 什么时候能把文件上传那部分视频补上呢
-
MR丶冷文 管理员 2023-03-27 20:19:14@酢豚 不要在意这些细节啦。强度还行
-
哇哈哈哈 2023-03-27 13:10:01既然你在腾讯云,博主岂不给我们拿个优惠券出来,我劝你不要不识抬举
![[[呲牙]]](/freecdn//face/emotions/13.gif)
2023-01-31 10:37
上次在服务器后台删除东西,把freewind公告和检查更新相关的服务给删了,当时没注意到,然后今天看到有人留言才反应过来,这两天先找找代码,看看上次的程序代码还在不在

-
大山运维 2023-10-21 17:03:43i加油
-
猫叔 2023-08-25 16:36:34怎么webp的图片不显示也
-
arui 2023-03-06 00:18:13评价一个
-
klcdm 2023-02-04 21:32:46我问一嘴啊,为什么主题文章点不了赞,需要插件嘛
2022-12-01 16:45
满打满算快一个月了,中间面试过了不少企业,今天确定了去腾讯云,不过腾讯云这边还需要转语言转到golang,下下周开始上班![[[糗大了]]](/freecdn//face/emotions/43.gif)

-
陈桥驿站 2023-02-01 17:48:49
![[[得意]]](/freecdn//face/emotions/4.gif) 恭喜大佬儿
恭喜大佬儿 -
Nisroch 2022-12-23 16:37:55加油大佬
-
 追风 2022-12-14 22:19:11加油!
追风 2022-12-14 22:19:11加油! -
清清 2022-12-11 15:54:47
看看这是什么



学习
学习
学习
头像这个按你的方法不行,不显示,网站就是我名字,请指导,你的群也进不去
@肥肉 6