异步上传文件显示进度条
问题
我们在写网站时难免会遇到需要上传文件的场景,但当上传大文件时比如5个G的文件直接用表单直接提交文件会出现页面卡顿、未响应等影响用户体验的情况,而且用户也不知道文件上传的进度,他就会认为是不是网页卡死了从而直接关闭页面或者刷新页面而导致上传失败
解决
那么针对上述的问题我们有没有什么好的解决办法呢?答案肯定是有的
我们可以利用异步+监听来帮我们解决这个问题
创建一个FormData对象
- 我们可以手动创建一个表单对象来存放我们要上传的文件,代码如下:
let fd = new FormData();
fd.append("file", fs); //fs 为要上传的文件利用XMLHttpRequest发送异步请求去提交表单
- 创建一个XMLHttpRequest对象
- 将上步创建的表单对象放入
request body中 - 开始上传
- 成功回调
let xhr = new XMLHttpRequest();
// /upload为目标url,换成你自己的
xhr.open("POST", "/upload", true);
xhr.send(fd);
xhr.onloadend = function () {
alert("上传成功")
}加入监听
- 完成上述操作我们已经可以异步上传,但异步上传时用户还不知道上传的进度,所以我们需要在上传之前加上监听
let xhr = new XMLHttpRequest();
// /upload为目标url,换成你自己的
xhr.open("POST", "/upload", true);
// uploadProgress为监听的回调
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.send(fd);
xhr.onloadend = function () {
alert("上传成功")
}uploadProgress中获取上传进度
function uploadProgress(evt) {
if (evt.lengthComputable) {
// evt.loaded:文件上传的大小 evt.total:文件总的大小
console.log(evt.loaded);
console.log(evt.total);
let percentComplete = Math.round((evt.loaded) * 100 / evt.total);
consolo.log("进度:"+percentComplete+"%")
}
}完整代码
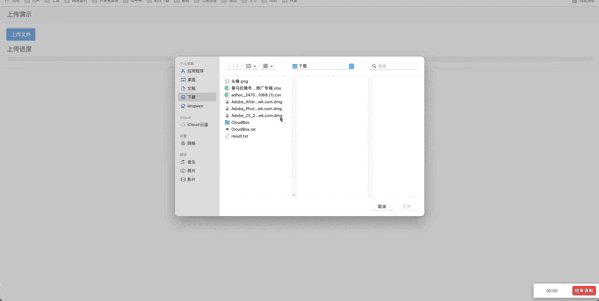
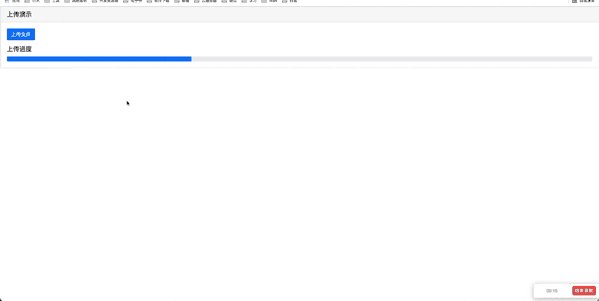
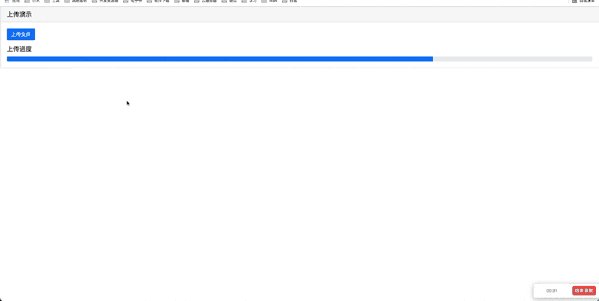
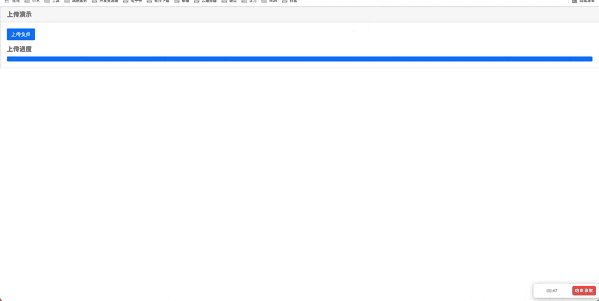
效果
我这里上传一个5G多的文件为例

前端代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
</head>
<body>
<div class="card">
<h5 class="card-header">上传演示</h5>
<div class="card-body">
<p>
<button type="button" id="upload-btn" class="btn btn-primary">上传文件</button>
</p>
<h5 class="card-title">上传进度</h5>
<div class="progress">
<div id="upload-progress" class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0"
aria-valuemax="100"></div>
</div>
</div>
</div>
<div id="upload-box" class="hide" style="display: none">
<input type="file">
</div>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
<script>
$(function () {
$("#upload-btn").on('click', function () {
$("#upload-box input[type=file]").click();
})
let fs = {}
$("#upload-box").on('change', 'input[type=file]', function () {
fs = this.files[0]
$("#upload-box").html('<input type="file">');
doUpload()
})
function doUpload() {
let xhr = new XMLHttpRequest();
let fd = new FormData();
fd.append("file", fs);
xhr.open("POST", "/upload", true);// 上传目标
xhr.upload.addEventListener("progress", uploadProgress, false);
xhr.send(fd);
xhr.onloadend = function () {
alert("上传成功")
}
}
function uploadProgress(evt) {
if (evt.lengthComputable) {
// evt.loaded:文件上传的大小 evt.total:文件总的大小
console.log(evt.loaded);
console.log(evt.total);
let percentComplete = Math.round((evt.loaded) * 100 / evt.total);
$("#upload-progress").width(percentComplete + "%").attr("aria-valuenow",percentComplete)
}
}
})
</script>
</body>
</html>
后端Java代码
我就以后端程序为springboot为例,写了一个简单的上传文件的Controller
package com.example.filedemo.controller;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
@Controller
public class UploadController {
private static final Logger LOGGER = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/upload")
@ResponseBody
public String upload(@RequestParam("file") MultipartFile file) {
if (file.isEmpty()) {
return "上传失败,请选择文件";
}
String fileName = file.getOriginalFilename();
String filePath = "./temp/";
File dest = new File(filePath + fileName);
try {
file.transferTo(dest);
LOGGER.info("上传成功");
return "上传成功";
} catch (IOException e) {
LOGGER.error(e.getMessage(), e);
}
return "上传失败!";
}
}



4 游客 2022-07-19 22:58 回复
初试复试
壹元 游客 2022-04-22 14:49 回复