jsDelivr
首先对于cdn相信大家都不会陌生,国内外也有不少云服务提供付费的cdn服务,但对于我们这些开发者而言确实是有些不划算,所以今天就给大家介绍使用jsDelivr来构建我们的cdn
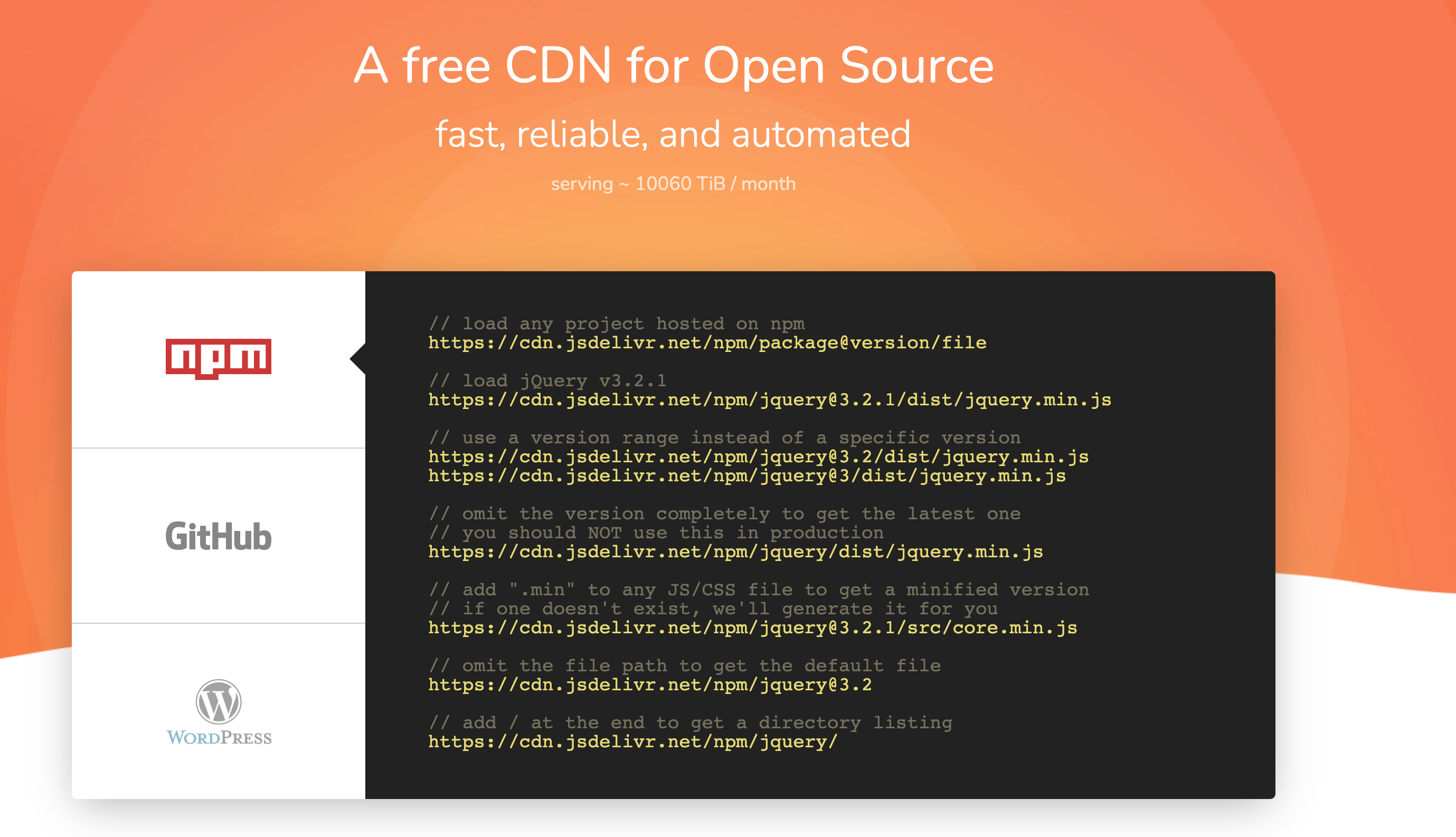
jsDelivr是一个免费、开放原始码的公有 CDN 服务,托管了许多大大小小的 JavaScript、CSS 等 libraries,它将重心放在更快速的网路连线,利用 CDN 技术来确保每个地区的使用者都能获得最好的连线速度,依据 jsDelivr 的官网说明,它们也是首个「打通中国大陆与海外的免费 CDN 服务」,网页开发者无须担心GFW问题而影响连线
使用
jsDelivr提供npm,GitHub,WordPress等诸多开源镜像,我们就以我们最为熟悉的GitHub来说明如何构建我们的CDN

首先我们需要在Github(传送门)申请账号,不过我相信大部分人都已有了Github账号,没有的直接去Github上申请一个即可
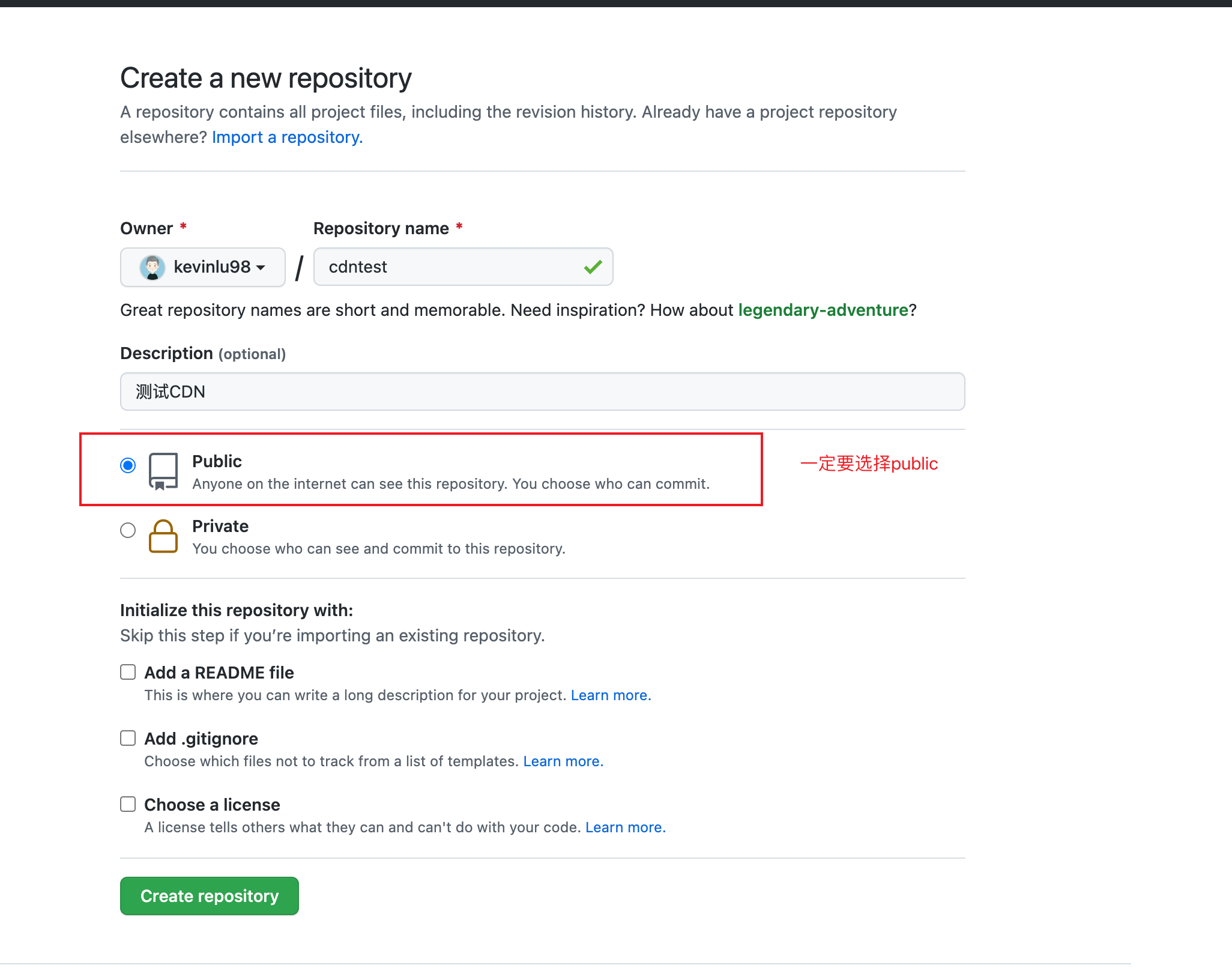
在Github上创建一个公开的仓库

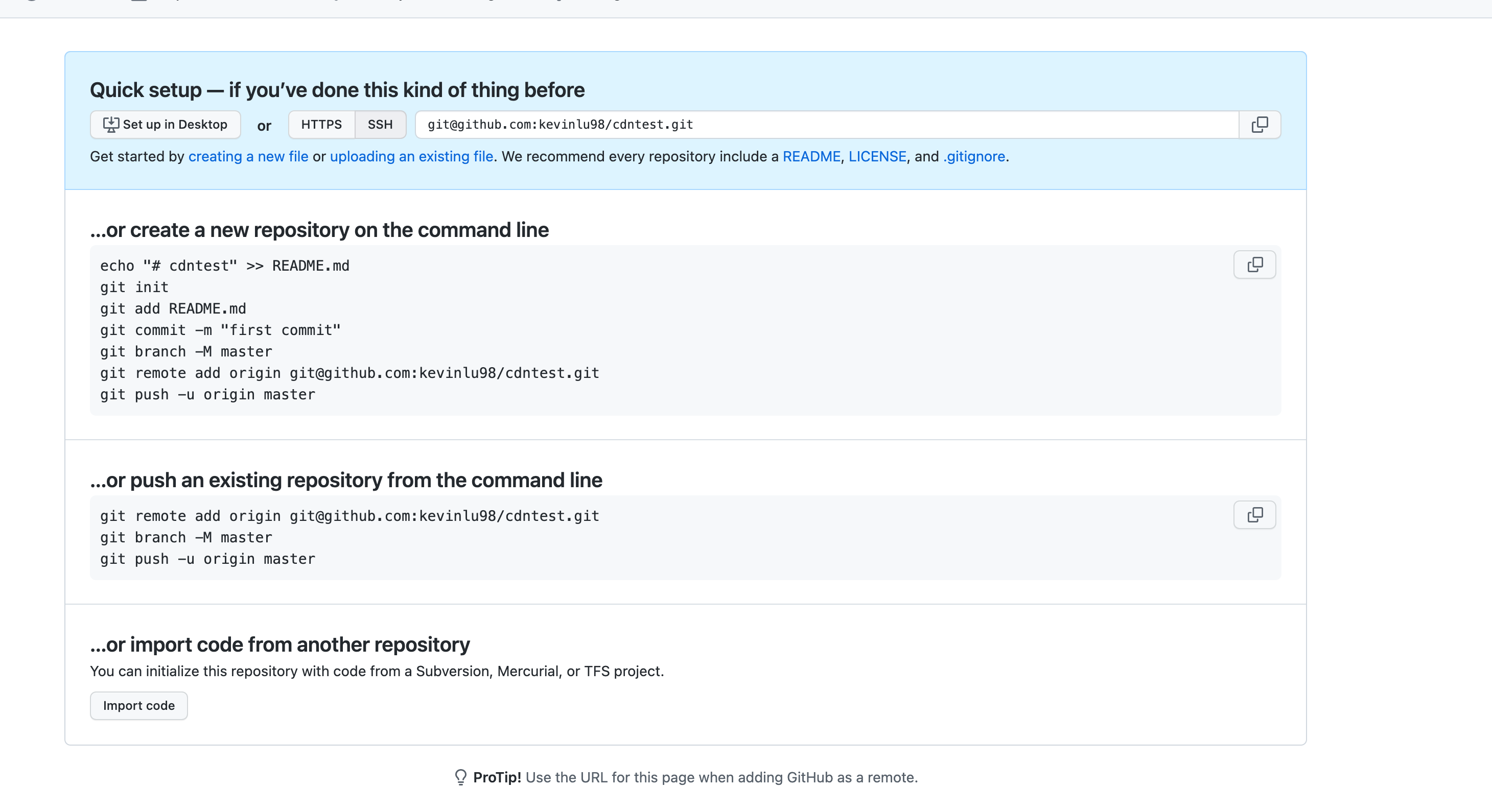
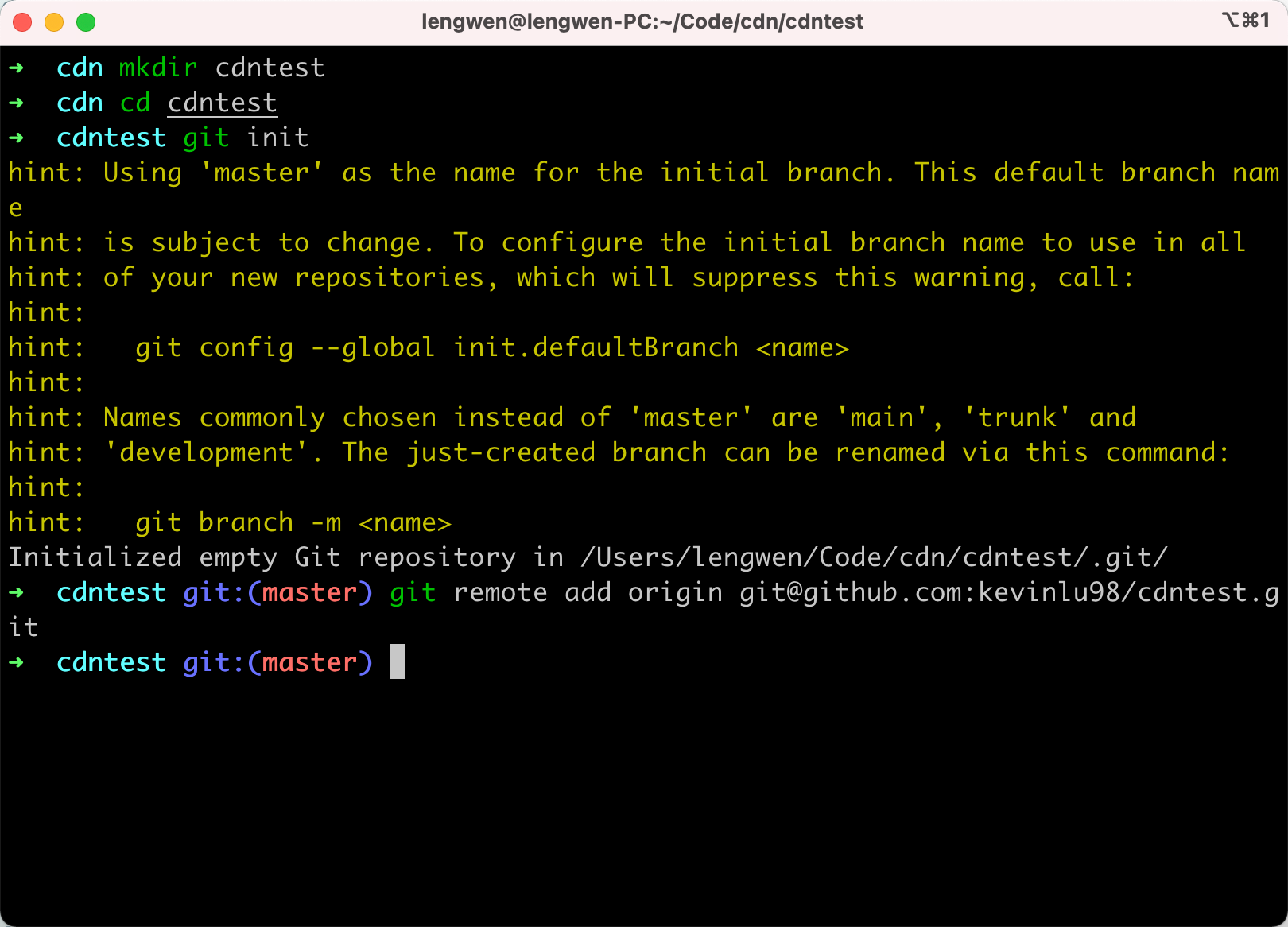
按照提示将本地仓库与远程仓库关联,做这一步是为了方便我们直接使用git命令上传代码,不然得在Github点击上传然后手动选择文件


我们在本地仓库创建css文件夹,在css夹下创建名为style.css的文件,内容如下(内容无任何意思,只为演示):
#setting-selector {
padding: 10px;
background-color: #fff;
border-radius: 10px;
text-align: center;
}
#setting-selector ul li a.current {
font-weight: 900;
color: #FE445C;
}
#setting-selector ul li a:hover {
background-color: #F2F6FB;
}
#custom-fields .custom-item p {
padding: 10px;
background-color: #F5F5F5;
color: #797979;
font-size: 12px;
width: 80%;
border-radius: 5px;
}
#custom-fields .custom-item .custom-desc {
margin-left: 100px;
}
我们继续创建js文件夹,在js文件夹下创建名为script.js的文件,内容如下(内容无任何意思,只为演示):
$(function () {
$(window).scroll(function () {
//滚动高度
let scTop = $(window).scrollTop()
//屏幕高度
let height = $(window).height()
if (scTop >= height * 0.5) {
//利用jquery动画组件显示
$("#top-btn").stop().animate({'opacity': '1'}, 500)
} else {
$("#top-btn").stop().animate({'opacity': '0'}, 500)
}
})
$("#top-btn").on('click', function () {
$('body,html').stop().animate({
scrollTop: 0
})
})
let rightItem = $("#right-tool-bar .right-tool-item");
function hidenRight(animate) {
for (let i = 0; i < rightItem.length; i++) {
console.log(rightItem[i])
let item = $(rightItem[i]);
if (animate)
item.animate({marginLeft: 0}, 50)
else
item.css('margin-left', 0)
}
}
$("#right-color .set-color-btn").on('click', function () {
$.ajax({
url: "/?freeAction=color&colorName=" + $(this).data('color'),
type: 'post',
dataType: 'json',
success: res => {
if (res['success']) {
layer.msg('更换配色成功', {icon: 1, time: 500}, function () {
location.reload();
})
}
}
})
})
}
)
此时我们的目录结构应该是这样的
.
|____css
| |____style.css
|____js
| |____script.js接下来使用如下命令提交并上传到Github
git add -A
git commit -m "cdn测试"
git push origin master如果遇到如下情况则需要将ssh的公钥上传至Github,可以参考Github官方文档:connecting-to-github-with-ssh

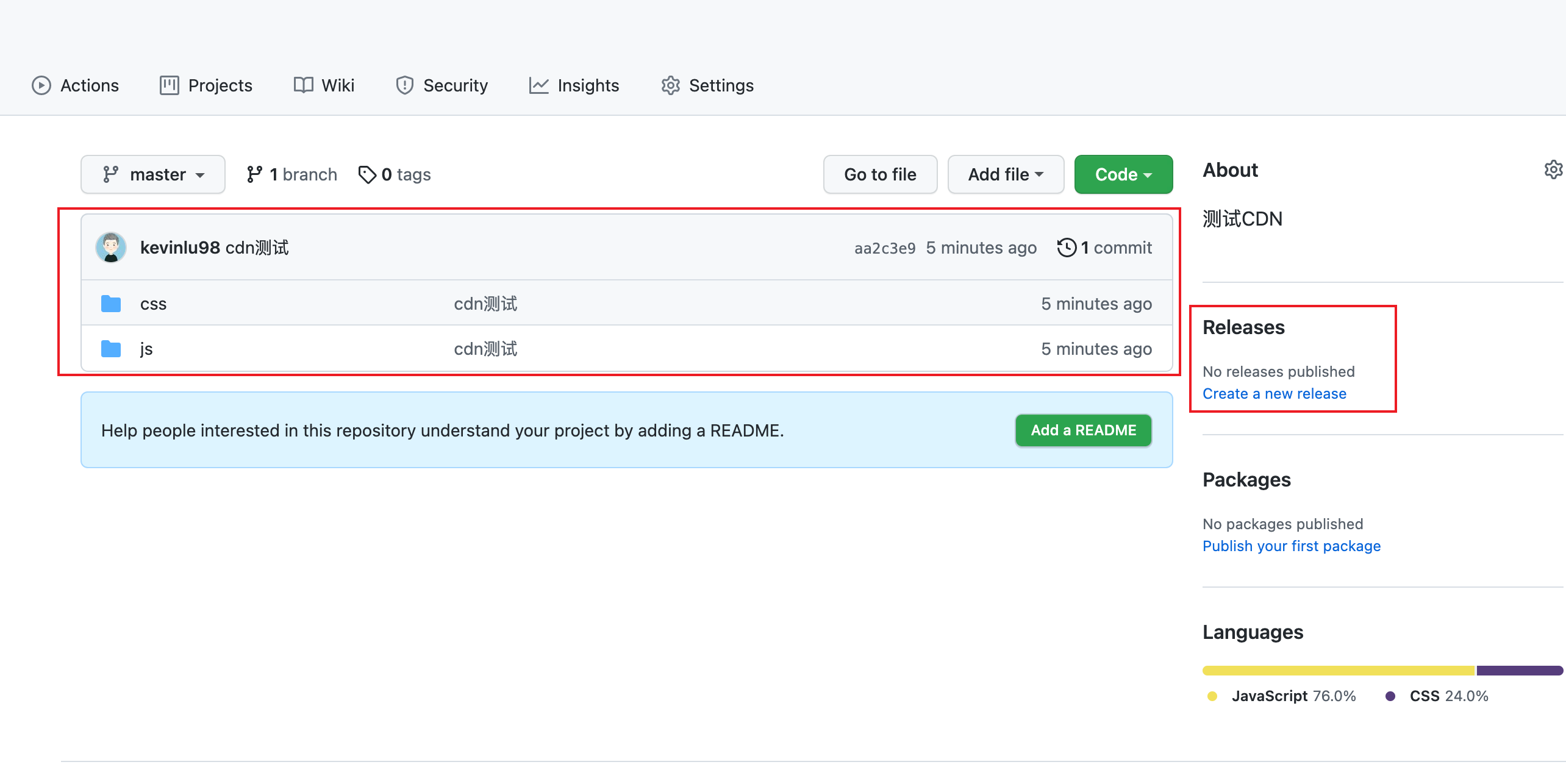
此时我们的Github中已经有我们刚刚创建的代码了,然后点击create a new releases创建一个新的release

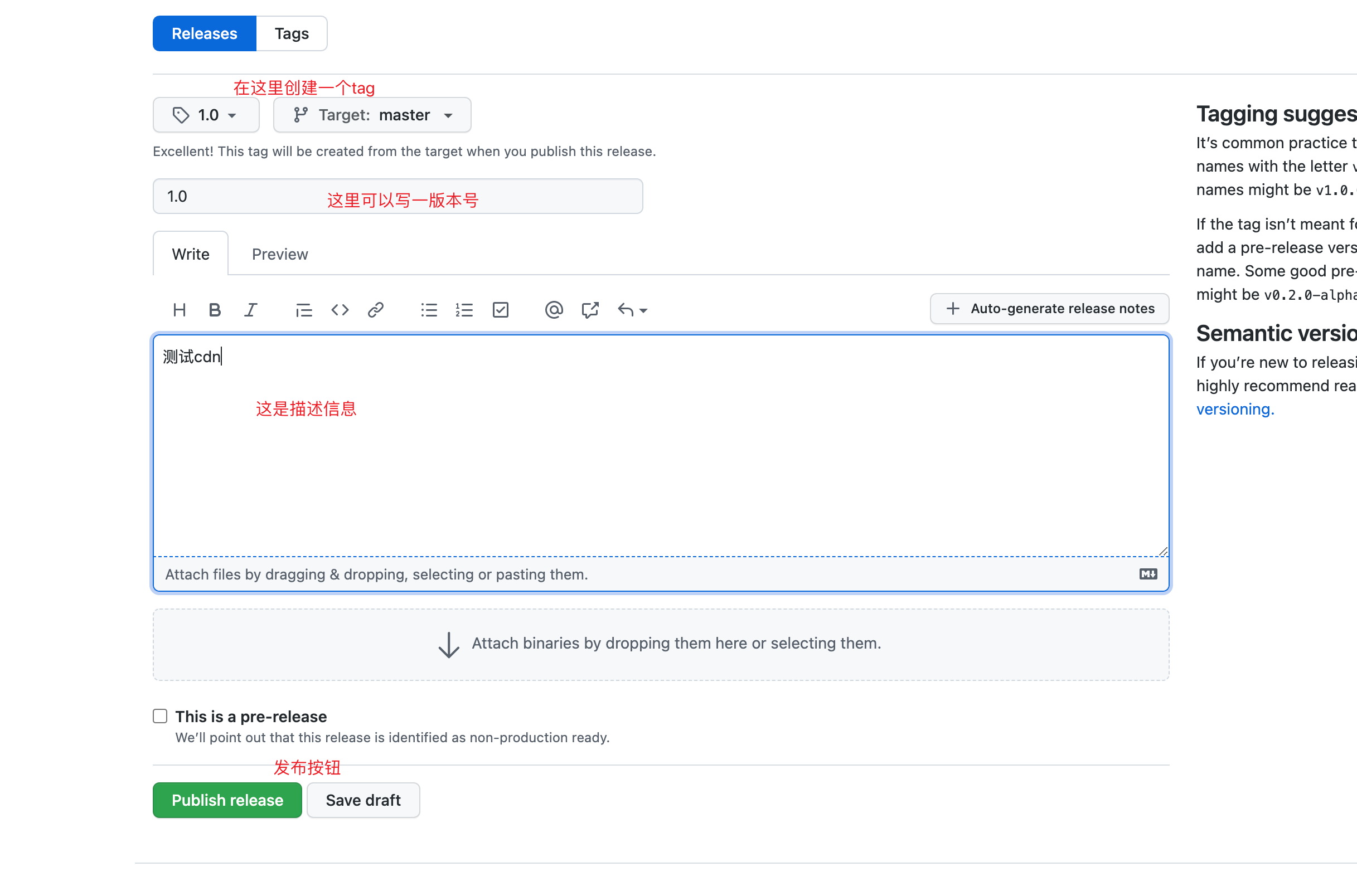
填写对应的信息,然后点发布

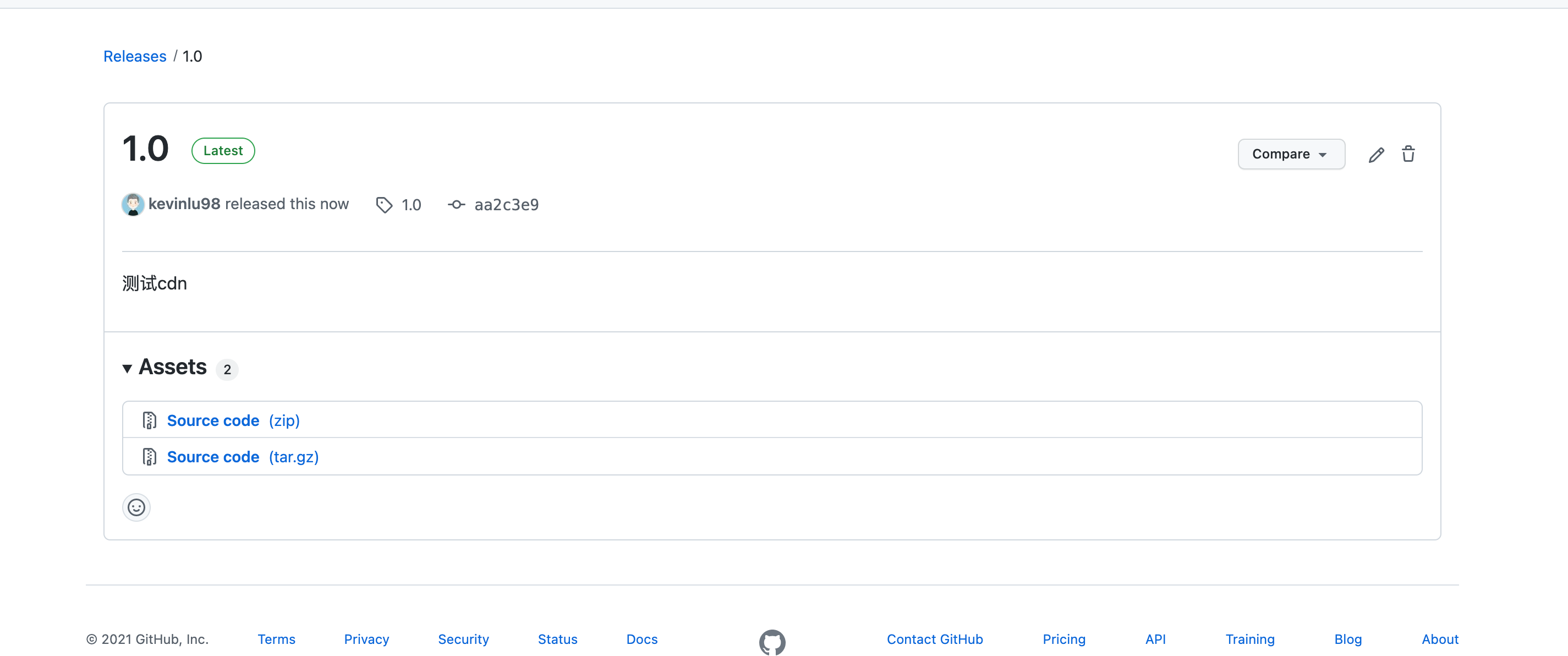
可以看到我们已经发布成功了

此时我们可以通过如下url访问我们的文件
https://cdn.jsdelivr.net/gh/github用户名/仓库名@版本号/文件路径如:https://cdn.jsdelivr.net/gh/kevinlu98/cdntest@1.0/css/style.css,可以看到我们的cdn已经创建好了

不仅如此,我们还可以访问压缩版的,如:https://cdn.jsdelivr.net/gh/kevinlu98/cdntest@1.0/css/style.min.css,jsDelivr会自动帮我们压缩

结束
大家有需要的话快去试试吧



Dhucr 游客 2021-11-21 16:37 回复
感谢大佬的教程,很清楚很详细