前言
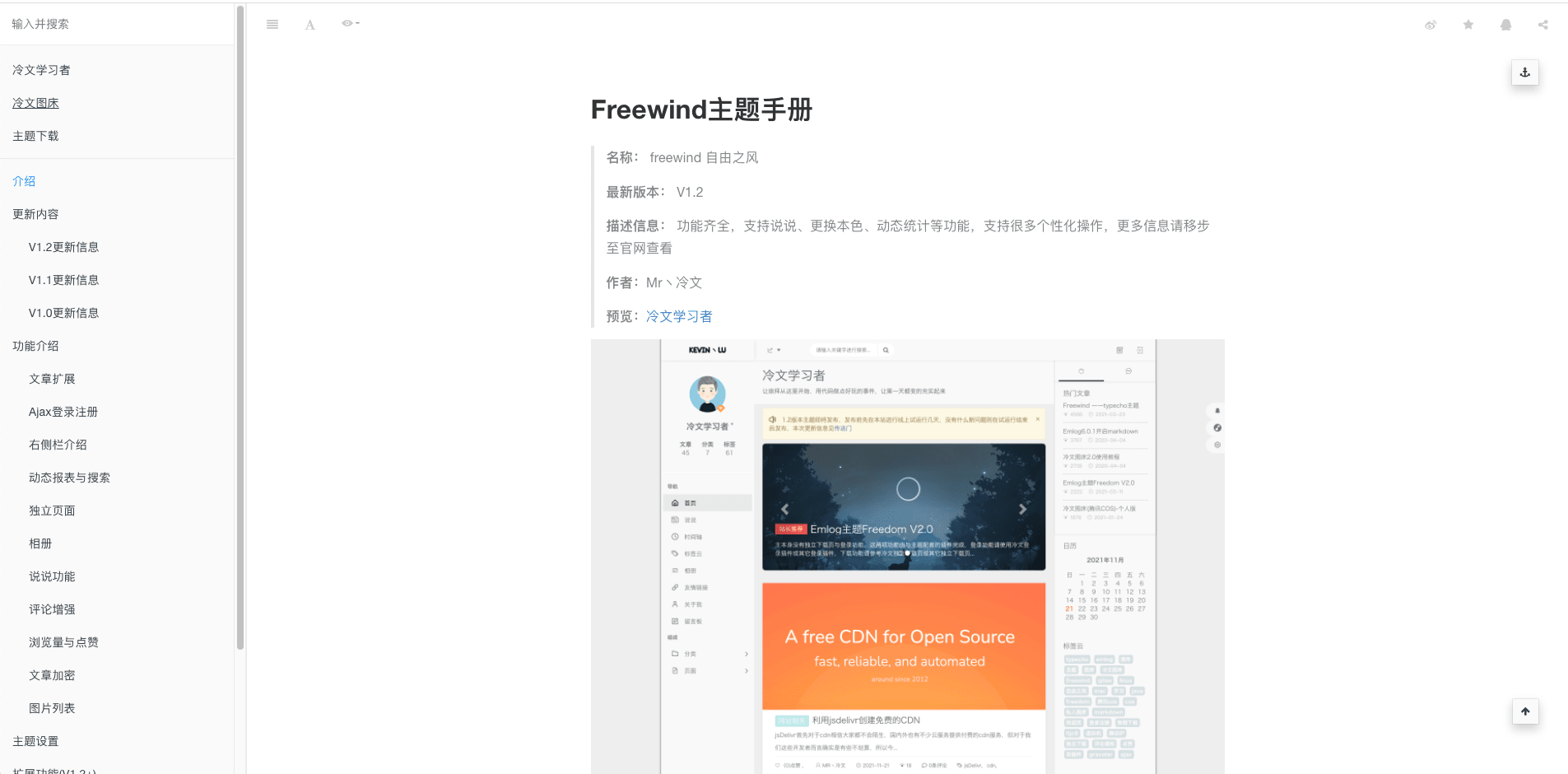
之前Freewind的主题使用手册是在看云上写的,后来觉得在看云不方便更新,刚好因为改动比较大,大部分文档需要重新写,就索性直接换成gitbook,我在网上也搜了一下gitbook+码云,但是没找到相关资料,就自己整理一下给大家分享,先看看成品

Q:为什么要用码云来部署Gitbook?
A:因为想要你的在线文档任何人都能通过URL访问到,就得将其部署上线,当然我们可以将它当做静态网站部署到服务器上,但是那样难免会有服务器成本且更新起来不方便,而码云的Gitee Pages与github的Pages都可以帮助我们发布静态页面,但由于Github因内访问起来比较慢,就选择了码云
准备工作
安装NodeJs
安装gitbook所需组件gitbook-cli,当然它需要依赖node.js来运行,我们可以直接在NodeJs官网去下载nodejs然后安装

我这里介绍另外一种方法,用nvm(nodejs version management)来安装,它是nodejs的版本管理工具,通过它可以安装和切换不同版本的nodejs。
https://github.com/nvm-sh/nvm这是nvm的github仓库,大家可以参考里面的说明来安装,我自己是Mac OS的系统,我下面就以我自己的环境为例安装
直接执行如下脚本进行安装
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.39.0/install.sh | bash安装完成之后输入nvm -v来验证,如果安装成功打输出nvm的版本
➜ ~ nvm -v
0.39.0我们可以使用nvm install 版本号来安装不同版本的node.js,我在Mac OS下安装大于10的版本使用Gitbook会报错,应该是XCode有些地方没有配置好,所以我这里就安装10.24的版本
➜ ~ nvm install 10
Downloading and installing node v10.24.1...
Downloading https://nodejs.org/dist/v10.24.1/node-v10.24.1-darwin-x64.tar.xz...
###################################################################################################################################################################################### 100.0%
Computing checksum with shasum -a 256
Checksums matched!
Now using node v10.24.1 (npm v6.14.12)
Creating default alias: default -> 10 (-> v10.24.1)我们可以通过nvm list来列出安装的nodejs版本,而箭头指向的就是我们当前使用的版本,也可以通过nvm use 版本号来切换
➜ ~ nvm list
-> v10.24.1
default -> 10 (-> v10.24.1)
iojs -> N/A (default)
unstable -> N/A (default)
node -> stable (-> v10.24.1) (default)
stable -> 10.24 (-> v10.24.1) (default)
lts/* -> lts/gallium (-> N/A)
lts/argon -> v4.9.1 (-> N/A)
lts/boron -> v6.17.1 (-> N/A)
lts/carbon -> v8.17.0 (-> N/A)
lts/dubnium -> v10.24.1
lts/erbium -> v12.22.7 (-> N/A)
lts/fermium -> v14.18.1 (-> N/A)
lts/gallium -> v16.13.0 (-> N/A)
➜ ~ nvm use 10
Now using node v10.24.1 (npm v6.14.12)我们安装完nodejs之后可以运行node -v来查看nodejs的版本
➜ ~ node -v
v10.24.1安装gitbook-cli
安装了nodejs,我们也就有了npm(node package management),接下来我们直接使用npm去安装gitbook-cli
npm install -g gitbook-cli # -g表示全局安装运行gitbook -V(大写),如果输出版本号则安装成功
➜ ~ gitbook -V
CLI version: 2.3.2
GitBook version: 3.2.3本地使用
编写文档
创建一个目录,然后进入目录运行gitbook init来初始化
➜ book mkdir testbook
➜ book cd testbook
➜ testbook gitbook init
warn: no summary file in this book
info: create README.md
info: create SUMMARY.md
info: initialization is finished
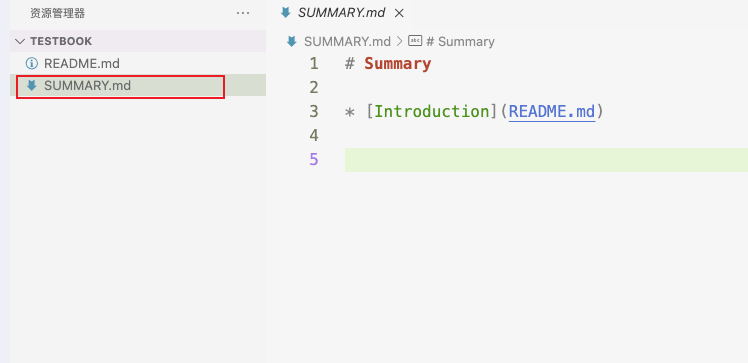
➜ testbook可以用例如vs code等工具打开

比如我们要写一如下结构的文档
介绍
前言
第一章
第1.1节
第1.2节
第二章
第2.1节
第2.2节
后记我们修改我们的SUMMARY.md文件,这个文件是我们文档的目录,其实说白是就是一个markdown文档
# Summary
* [介绍](README.md)
* [前言](preface.md)
* [第一章]()
* [第1.1节](part1/section1_1.md)
* [第1.2节](part1/section1_2.md)
* [第二章]()
* [第1.1节](part2/section2_1.md)
* [第1.2节](part2/section2_2.md)
* [后记](postscript.md)
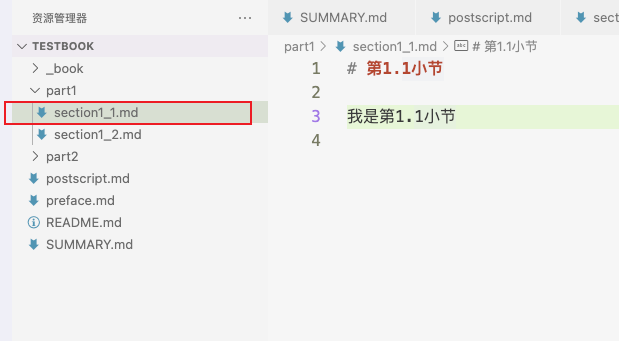
然后我们创建对应的文件就可以啦,我们看看目录结构
➜ testbook tree
.
├── README.md
├── SUMMARY.md
├── part1
│ ├── section1_1.md
│ └── section1_2.md
├── part2
│ ├── section2_1.md
│ └── section2_2.md
├── postscript.md
└── preface.md
2 directories, 8 files我们在part1/section1_1.md中写入如下内容

构建文档
接下来使用gitbook build来构建我们的页面
➜ testbook gitbook build
info: 7 plugins are installed
info: 6 explicitly listed
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 3 pages
info: found 4 asset files
info: >> generation finished with success in 0.4s !接下来我们可以看到在我们的目录下多了一个_book的目录,里面有字体,css文件,js脚本,html文件,我们不难发现html文件和我们之前创建的markdown文件是对应上的,其实就是Gitbook帮我们将我们的markdown文件翻译成了html页面
➜ testbook tree
.
├── README.md
├── SUMMARY.md
├── _book
│ ├── gitbook
│ │ ├── fonts
│ │ │ └── fontawesome
│ │ │ ├── FontAwesome.otf
│ │ │ ├── fontawesome-webfont.eot
│ │ │ ├── fontawesome-webfont.svg
│ │ │ ├── fontawesome-webfont.ttf
│ │ │ ├── fontawesome-webfont.woff
│ │ │ └── fontawesome-webfont.woff2
│ │ ├── gitbook-plugin-fontsettings
│ │ │ ├── fontsettings.js
│ │ │ └── website.css
│ │ ├── gitbook-plugin-highlight
│ │ │ ├── ebook.css
│ │ │ └── website.css
│ │ ├── gitbook-plugin-lunr
│ │ │ ├── lunr.min.js
│ │ │ └── search-lunr.js
│ │ ├── gitbook-plugin-search
│ │ │ ├── lunr.min.js
│ │ │ ├── search-engine.js
│ │ │ ├── search.css
│ │ │ └── search.js
│ │ ├── gitbook-plugin-sharing
│ │ │ └── buttons.js
│ │ ├── gitbook.js
│ │ ├── images
│ │ │ ├── apple-touch-icon-precomposed-152.png
│ │ │ └── favicon.ico
│ │ ├── style.css
│ │ └── theme.js
│ ├── index.html
│ ├── part1
│ │ ├── section1_1.md
│ │ └── section1_2.md
│ ├── part2
│ │ ├── section2_1.md
│ │ └── section2_2.md
│ ├── postscript.html
│ ├── preface.html
│ └── search_index.json
├── part1
│ ├── section1_1.md
│ └── section1_2.md
├── part2
│ ├── section2_1.md
│ └── section2_2.md
├── postscript.md
└── preface.md
14 directories, 38 files本地运行
使用gitbook serve来启动一个服务器,其实就是把_book映射到了网站的根目录,接下来访问http://localhost:4000即可
➜ testbook gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 7 plugins are installed
info: loading plugin "livereload"... OK
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 3 pages
info: found 4 asset files
info: >> generation finished with success in 0.5s !
Starting server ...
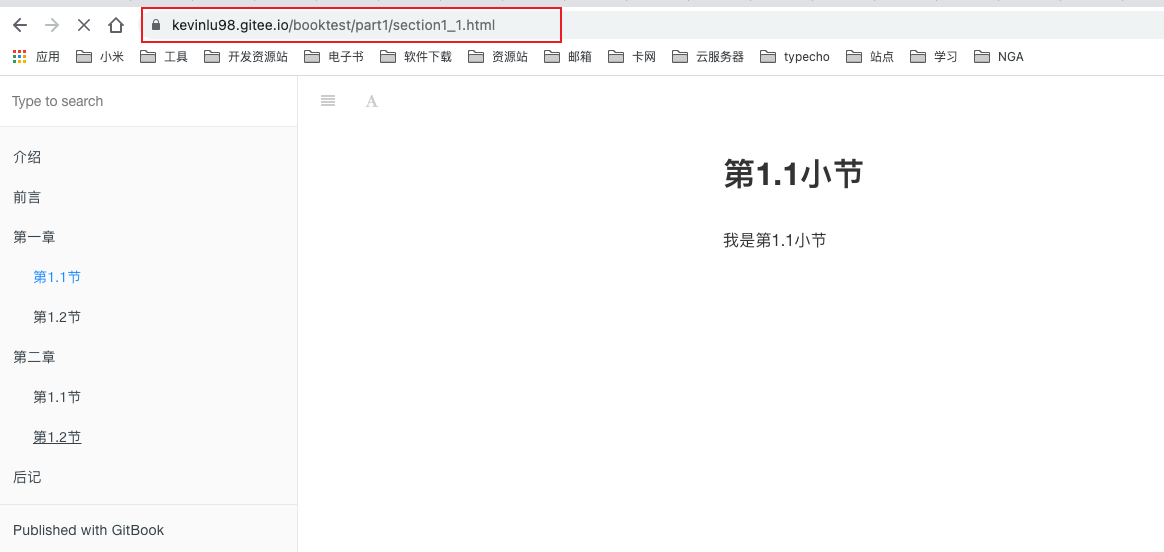
Serving book on http://localhost:4000点到第1.1小节,看到如下内容

接下来我们只需要给每个文件中写入内容再次重新生成即可
码云部署
初始化本地仓库
我们将我们的文档项目使用git init初始化为一个git项目
➜ testbook git init
Initialized empty Git repository in /Users/lengwen/Code/book/testbook/.git/
➜ testbook git:(master) ✗然后使用如下命令提交变更
➜ testbook git:(master) ✗ git add -A
➜ testbook git:(master) ✗ git commit -m "初始化完成"
[master (root-commit) 168c95e] 初始化完成
39 files changed, 3117 insertions(+)
create mode 100644 README.md
create mode 100644 SUMMARY.md
create mode 100644 _book/gitbook/fonts/fontawesome/FontAwesome.otf
create mode 100644 _book/gitbook/fonts/fontawesome/fontawesome-webfont.eot
create mode 100644 _book/gitbook/fonts/fontawesome/fontawesome-webfont.svg
create mode 100644 _book/gitbook/fonts/fontawesome/fontawesome-webfont.ttf
create mode 100644 _book/gitbook/fonts/fontawesome/fontawesome-webfont.woff
create mode 100644 _book/gitbook/fonts/fontawesome/fontawesome-webfont.woff2
create mode 100644 _book/gitbook/gitbook-plugin-fontsettings/fontsettings.js
create mode 100644 _book/gitbook/gitbook-plugin-fontsettings/website.css
create mode 100644 _book/gitbook/gitbook-plugin-highlight/ebook.css
create mode 100644 _book/gitbook/gitbook-plugin-highlight/website.css
create mode 100644 _book/gitbook/gitbook-plugin-livereload/plugin.js
create mode 100644 _book/gitbook/gitbook-plugin-lunr/lunr.min.js
create mode 100644 _book/gitbook/gitbook-plugin-lunr/search-lunr.js
create mode 100644 _book/gitbook/gitbook-plugin-search/lunr.min.js
create mode 100644 _book/gitbook/gitbook-plugin-search/search-engine.js
create mode 100644 _book/gitbook/gitbook-plugin-search/search.css
create mode 100644 _book/gitbook/gitbook-plugin-search/search.js
create mode 100644 _book/gitbook/gitbook-plugin-sharing/buttons.js
create mode 100644 _book/gitbook/gitbook.js
create mode 100644 _book/gitbook/images/apple-touch-icon-precomposed-152.png
create mode 100644 _book/gitbook/images/favicon.ico
create mode 100644 _book/gitbook/style.css
create mode 100644 _book/gitbook/theme.js
create mode 100644 _book/index.html
create mode 100644 _book/part1/section1_1.md
create mode 100644 _book/part1/section1_2.md
create mode 100644 _book/part2/section2_1.md
create mode 100644 _book/part2/section2_2.md
create mode 100644 _book/postscript.html
create mode 100644 _book/preface.html
create mode 100644 _book/search_index.json
create mode 100644 part1/section1_1.md
create mode 100644 part1/section1_2.md
create mode 100644 part2/section2_1.md
create mode 100644 part2/section2_2.md
create mode 100644 postscript.md
create mode 100644 preface.md远程仓库
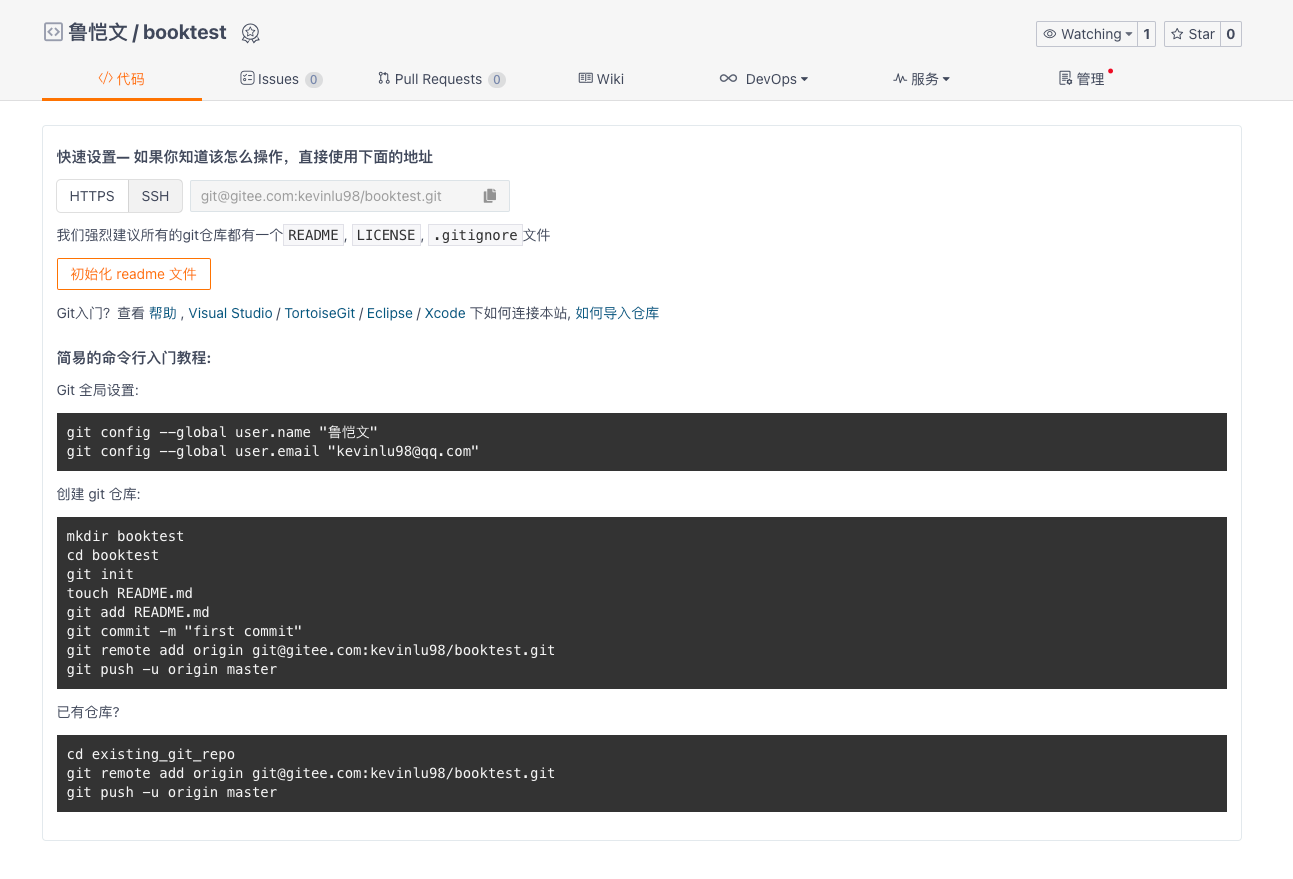
在码云上新建一个仓库,一定要勾选开源

创建成功

接下来关联远程仓库与本地仓库
使用如下命令
git remote add origin git@gitee.com:kevinlu98/booktest.git # 后面是你自己的远程仓库地址使用如下命令推送本地变更到远程仓库
git push origin master
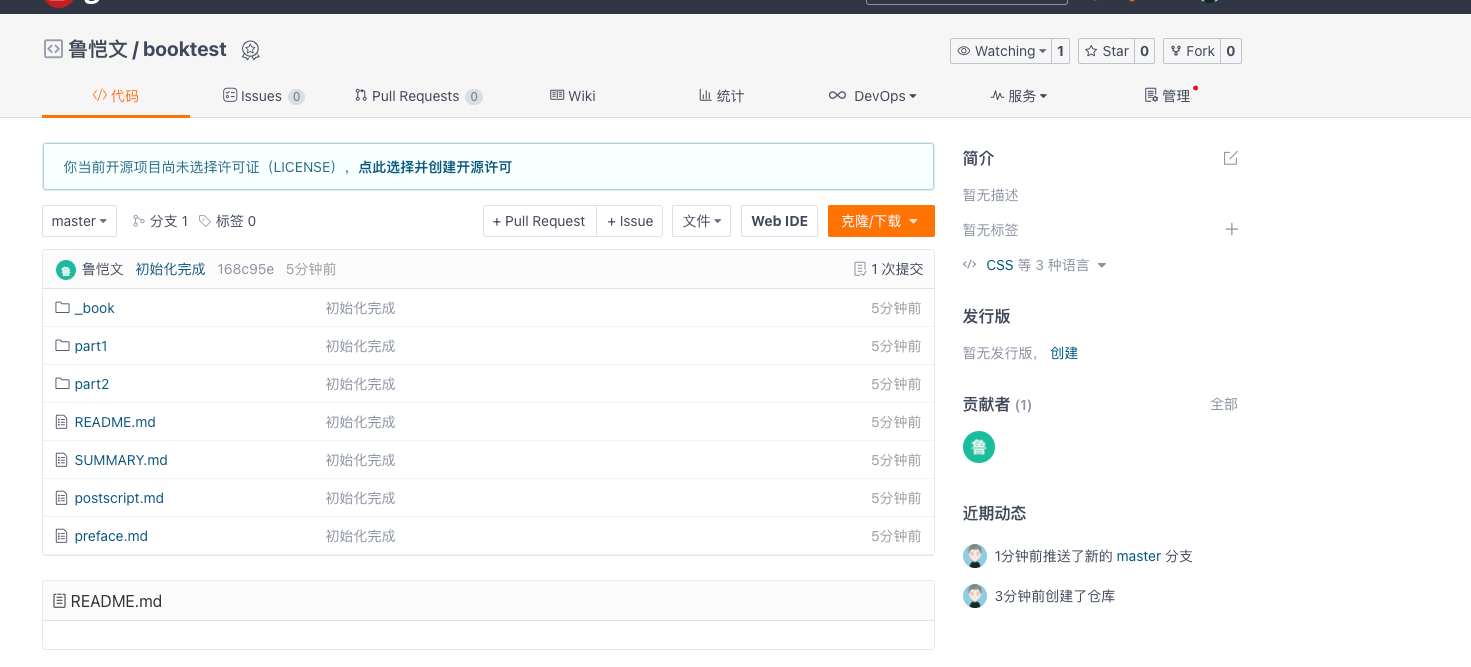
再次来到远程仓库我们可以看到已经和本地仓库同步了

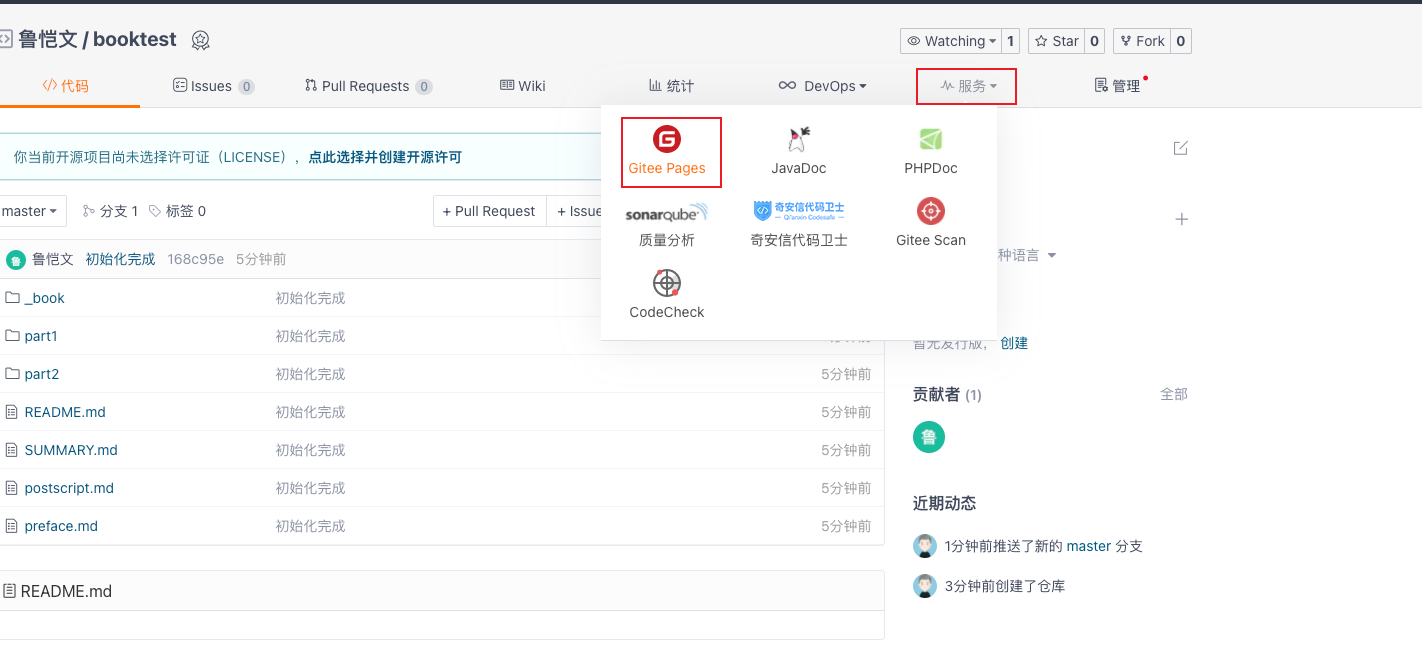
开启Gitee Pages
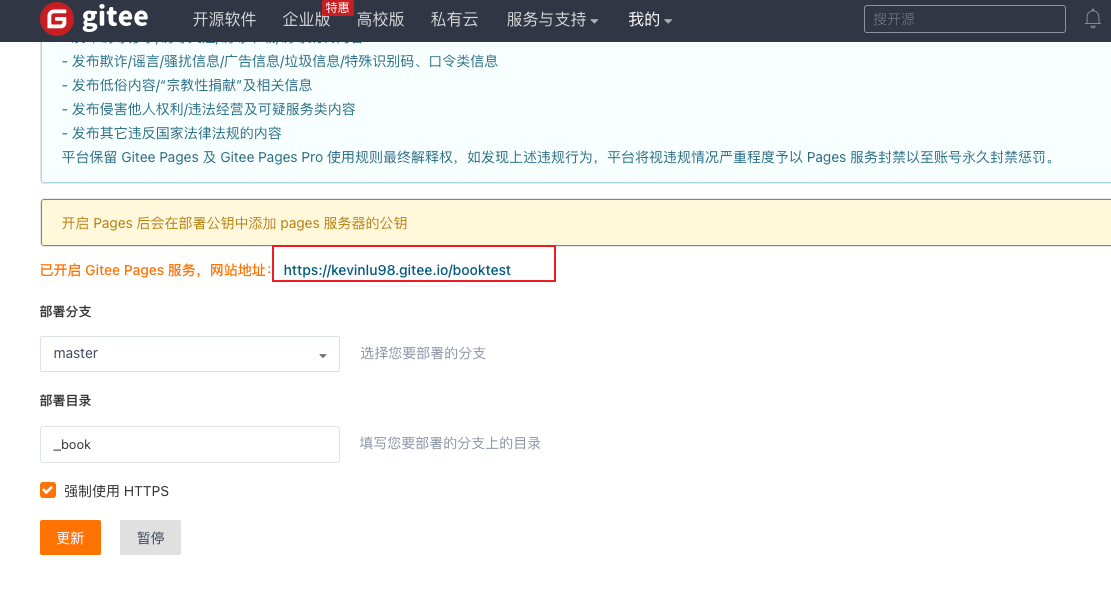
在仓库点 服务-> Gitee Pages

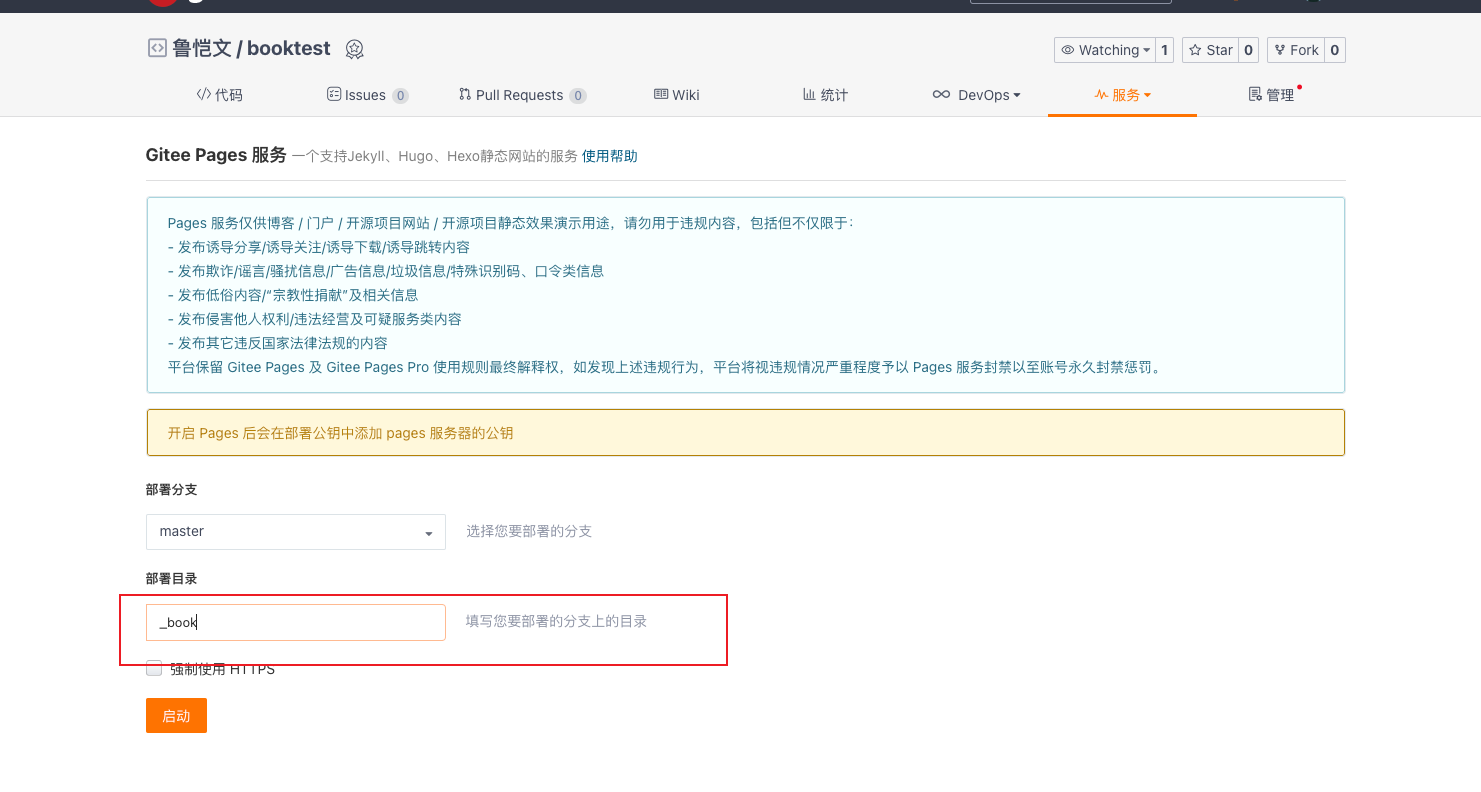
部署我们的_book目录为网站根目录即可,因为我们知道Gitbook实际就是把我们markdown翻译成了html页面放到了_book目录

部署成功后我们直接访问码云返回给我们的链接即可


更新
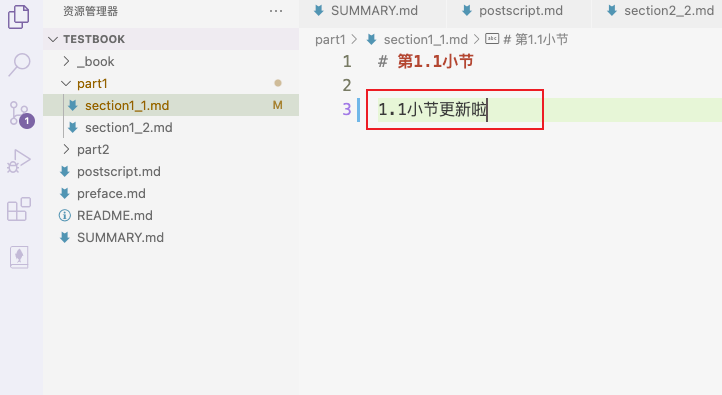
我们下次要更新文档怎么办呢?我们现在在本地做如下变更

我们重新构建一下Gitbook
➜ testbook git:(master) ✗ gitbook build
info: 7 plugins are installed
info: 6 explicitly listed
info: loading plugin "highlight"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "sharing"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 7 pages
info: found 0 asset files
info: >> generation finished with success in 0.7s !我们变更完成之后再次提交变更
➜ testbook git:(master) ✗ git status
On branch master
Changes not staged for commit:
(use "git add <file>..." to update what will be committed)
(use "git restore <file>..." to discard changes in working directory)
modified: _book/index.html
modified: _book/part1/section1_1.html
modified: _book/part1/section1_2.html
modified: _book/part2/section2_1.html
modified: _book/part2/section2_2.html
modified: _book/postscript.html
modified: _book/preface.html
modified: _book/search_index.json
modified: part1/section1_1.md
no changes added to commit (use "git add" and/or "git commit -a")
➜ testbook git:(master) ✗ git add -A
➜ testbook git:(master) ✗ git commit -m "1.1小节更新"
[master f305b6d] 1.1小节更新
9 files changed, 10 insertions(+), 10 deletions(-)
➜ testbook git:(master)然后使用git push origin master推送变更到远程仓库

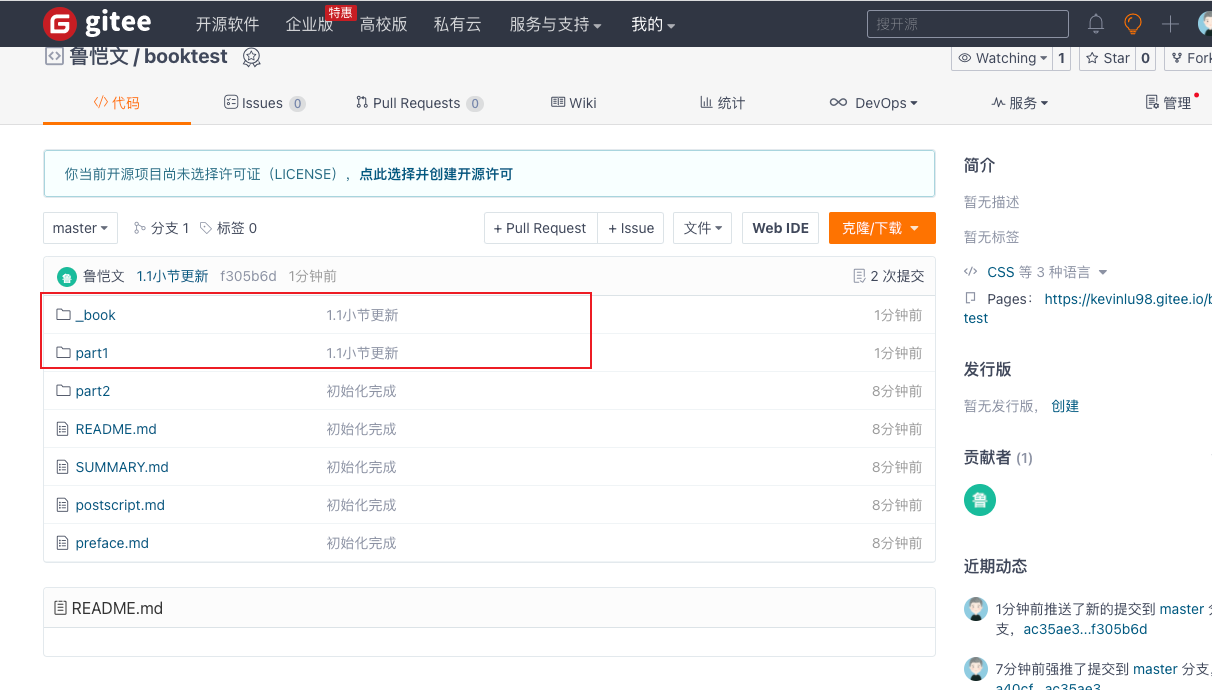
可以看到我们远程仓库已经更新了

我们再次来到Gitee Pages,点击更新

更新成功




常瑞 游客 2021-12-27 21:01 回复
大佬可以看看gitbook
MR丶冷文 管理员 2021-12-27 21:31 回复
@常瑞
各有各的好处吧,自己搭建可以自定义很多东西,插件之类的
常瑞 游客 2021-12-27 21:05 回复
@MR丶冷文
哦哦,https://www.gitbook.com 官方这个不是很方便?
MR丶冷文 管理员 2021-12-27 21:02 回复
@常瑞
我就是用gitbook部署的呀,只是自已去部署gitbook